Fireworksで簡単・キレイにドロップシャドウ付袋文字
スーパー初心者向けの内容です。
袋文字ってのはチラシなどで使われている輪郭に別の色をつける装飾のことですね。
袋文字 - Google 検索
文字色 黄色・輪郭 赤とかにしちゃうとLet's大売り出し!!!…になっちゃうんですが今回は白輪郭にドロップシャドウつけた控えめなやつです。ちょっと見づらい背景のキャッチコピーなんかにかけると、雰囲気をあまり損ねず可読性を確保できますね。
ていうか解説するほどもないけど…ていうかcss3でできちゃうやつだけど………だけど………
Fireworksのバージョンはcs6です。
つくりかた

お好きなテキストをいっちょ準備します。太いほうが見やすいかも。

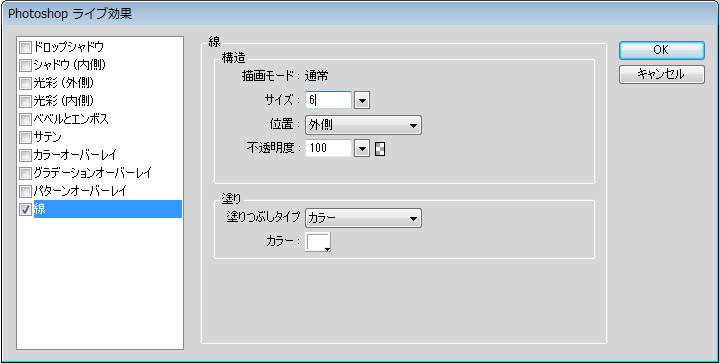
フィルターの「Photoshopライブ効果」の「線」にチェック
適当なサイズ(今回は6)、位置:外側、塗りは白にしてOK

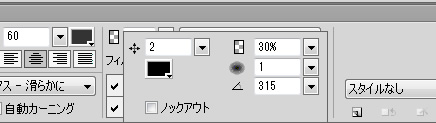
次にフィルターの「シャドウと光彩」→「ドロップシャドウ」でドロップシャドウをかけます。
↑くらいの控えめな濃さ・サイズが無難かも。

はい、出来上がり。
ちと薄すぎてわかりにくいですね。
輪郭部分は「シャドウと光彩」→「光彩」や、文字自体に線をつけたりでもできますが、ボケが汚かったり調整が面倒だったりなのでPhotoshopライブ効果で。
あと、Photoshopライブ効果でドロップシャドウもつけちゃえば早い気もしますが、個人的に後々調整しやすいので、Fwのドロップシャドウでやってます。ただの好みの問題かもですが…
おまけ

こんな感じに加工するとあったかぽかぽかぽいかな。
オレンジ系のグラデーションかけて、内側に光彩で黄色系の色をうっすら入れてます。
こういうのをごりごり直感的にできるのがFireworks楽しいです。
すぐに忘れるDreamweaverでの正規表現
せいきひょうげん。
便利なんですが、やり方をすぐに忘れてしまいます…。
そのうちきちんとまとめて覚えたいなぁと思うんですが、とりあえず基本的なやつをひとつ。
やりかた

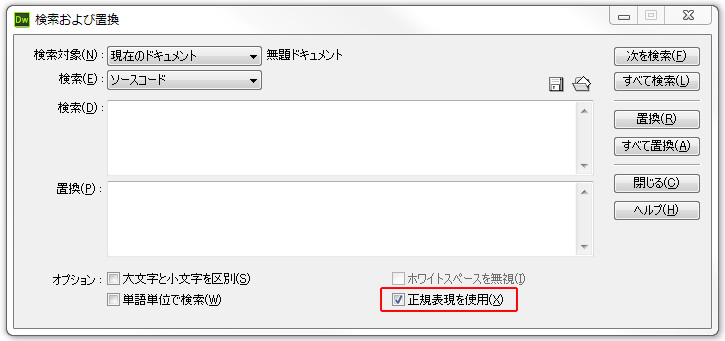
※使う前に「検索および置換」ダイヤログ(Ctrl+F)の「正規表現を使用」にチェックを。
例えば、
<td width="100"><img src="個別の画像" alt="個別のalt" /></td>
を、
<td class="style1"><img src="個別の画像" alt="個別のalt" /></td>
にしたい場合は、
検索文字列
<td width="100"><img src="(.*)" alt="(.*)" /></td>
↓↓↓
置換文字列
<td class="style1"><img src="$1" alt="$2" /></td>
(.*) は任意の一文字+0回以上の繰り返し+中の正規表現パターンを記憶
$n は記憶したパーンを呼び出し
参考にさせていただきましたありがとうございます
WebTecNote - Dreamweaverの正規表現置換サンプルと解説
Dreamweaverでの正規表現 | 独学Webデザイナーの覚書
正規表現入門(1) - 正規表現を使ってみよう : アシアルブログ
ていうかこれから参考にさせていただきます…
親要素にぴたっと画像が収まるようリサイズjQueryプラグイン|imgLiquid
親要素に指定したサイズに上下左右を拡大縮小・トリミングしていいかんじに収めてくれるプラグイン。
ブログのアイキャッチとかでサイズや比率がバラバラになりそうなときに使うと便利。
参考にさせていただきましたありがとうございます
jQuery | 親要素の大きさに合わせて画像をリサイズ「imgLiquid」
コンテナに画像がぴったり収まるように画像のサイズを変更するjQueryプラグイン・imgLiquid - かちびと.net
プラグインダウンロード
使い方
まずはjQuery本体とプラグインを読み込み
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js" type="text/javascript"></script> <script src="js/imgLiquid-min.js" type="text/javascript">
cssで要素のサイズを設定して…
.box { width: 200px; height: 200px; }
jsで該当classを指定
$(document).ready(function() { $(".box").imgLiquid(); });
でで、画像を入れる親要素にクラスをつける
<div class="box"><img sorc="画像url"></div>
最初css、overflow: hidden; 指定したけどいらんかったですね。
おわり!